Форматирование текста на сайте
01.10.2013
Текст, размещенный на сайте, должен быть не только интересным и не скучным, но и быть читабельным и отформатированным. Для этого, необходимо придерживаться определенных правил его оформления.
1. Какой шрифт выбрать?
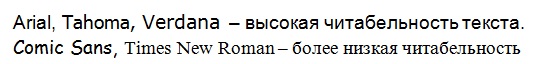
Никто и никогда бы не обратил на этот нюанс внимания, так как он очень маленький и для многих, возможно, остался бы незамеченным, не прочти они эту статью. Речь идет о засечках букв в текстах. Если присмотреться, то одни буквы выглядят очень просто и без излишеств (например: Verdana, Tahoma, Arial). Другим дизайнеры-разработчики добавили сложные элементы, засечки. Сравните указанные выше шрифты со всем известным Times New Roman.

Мониторы пользователей с маленьким разрешением такие тексты воспроизводят не очень хорошо, засечки сливаются друг с другом, читать их сложно.
2. На каком размере остановится?
Важно, чтобы все тексты были отпечатаны с размером 10 или 12 кеглей (от нем. Kegel). Изменение в ту или другую сторону сделает написанное не удобочитаемыми.
![]()
Возможно, исключениям являются специализированные сайты, на которые заходят либо пожилые, либо слабовидящие люди. В этом случае на два кегля шрифт можно увеличить, главное не перестараться.
3. Разноцветно — не значит красиво
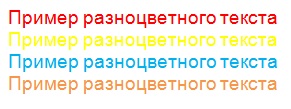
Всем известно, что в текстовых редакторах разнообразных шрифтов много, но существует правило, которое не позволяет использовать в одном тексте слишком много вариантов. Это же касается и цвета букв. Разнообразие может позабавить автора, но только не читателя. Пестрота раздражает глаз.

Лучше всего для выделения важного предложения использовать курсив или жирный шрифт — это будет не проигрышный вариант.
4. Выравнивание текста
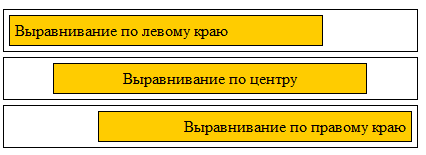
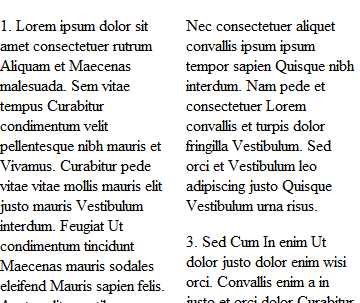
Исследования показали, что выравнивание текста по обоим краям не совсем положительно влияет на читабельность текста. Специалисты утверждают, что выравнивать надо только левый край, а правый — должен оставаться неровным. Это помогает читателю легче и быстрее ориентироваться в тексте. Для примера, можно посмотреть на рисунок ниже и проанализировать, насколько легки для восприятия эти статьи из газетных изданий.

5. Caps lock
Стоит очень аккуратно использовать верхний строчный регистр букв (Caps lock). Буквы, написанные в верхнем регистре, как правило, труднее воспринимаются. Некоторые психологи видят в этом желание автора что-то выкрикнуть.

6. Длина текста
В газетах тексты не зря разбивают на колонки. При ограниченном размере площади сайт, текстовый блок оптимально форматировать в виде колонок.

7. Контрастность приятная для глаз
Электронный вариант текста должен быть не менее контрастным, чем на бумаге. Если в книгах буквы печатают черной краской на белом фоне и это удобно читателю, в интернете, комфортнее и проще воспринимается текст из белых буквы на темном (черном) фоне. Правда, многие этим правилом пренебрегают. Считается, что преобладание темного цвета отталкивает посетителей ресурса.
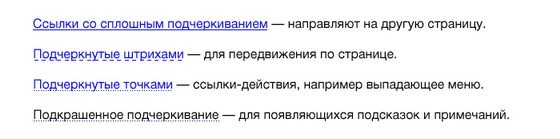
8. Немного о ссылках
Придумывать велосипед не имеет смысл при написании и выделении ссылок. Интернет общественность привыкла к голубому, подчеркнутому, поэтому что-то менять, по меньшей мере, не рационально.

9. Подчеркивать ли слова в тексте?
Исходя из пункта 8, не рекомендуется использовать подчеркивание слов и предложений — просто так. Непроизвольная ассоциация, даст толчок к действию, то есть человек автоматически захочет нажать и перейти по ссылку дальше и будет сильно разочарован, когда ничего не получится. Выделять текст, как писалось раньше в пункте 3, лучше всего жирным шрифтом или курсивом.
10. Заливка
Фон должен быть спокойных тонов. Чем выше контраст, тем быстрее устают глаза.
Весь опубликованный текстовый материал на сайте является собственностью контент-студии «Веб-контент». Использование материалов разрешается при условии ссылки (для интернет-изданий - гиперссылки) на сайт www.web-content.com.ua
Материал по теме
Джордж Гриббин: полвека в американской рекламе
Джордж Гриббин (George Gribbin) — это имя знакомо каждому американскому копирайтеру. Этот человек отдал рекламе без малого полвека своей жизни. В какой-то степени он был бунтарем и не боялся идти против течения.
Джон Джилрой: рекламный дизайнер с душой живописца
Джон Джилрой (John Gilroy) — великолепный пример умения создавать не просто продающую, а вдохновляющую и высокохудожественную рекламу. Его блестящий ум подмечал ту особенность, которая бы позволила наиболее выгодно представить товар аудитории, а талантливые руки воплощали идею в рисунках.
Идеальный бизнес-блог
Кажется, профессия «контент-менеджер» появилась относительно недавно, однако практически все компании от крупных холдингов до небольших фирм уже не мыслят своей деятельности без этого человека. Бизнес-блог — такая же обычная вещь, как, скажем, наличие трудового устава.